top of page
UI / UX DESIGN FOR OASIS
The Final Design
Here are some of the final design screens
that I would like to share with you


















INTRODUCTION
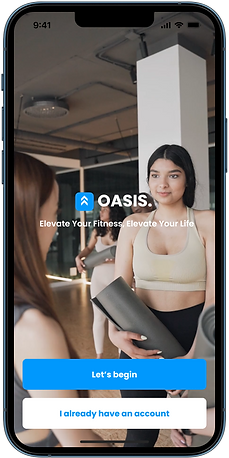
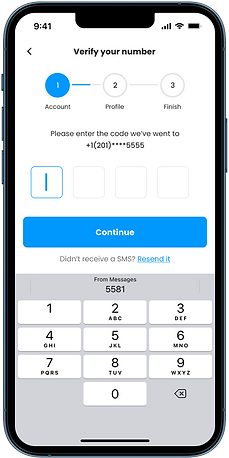
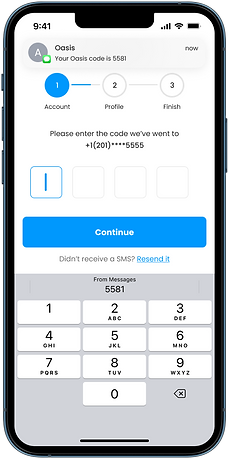
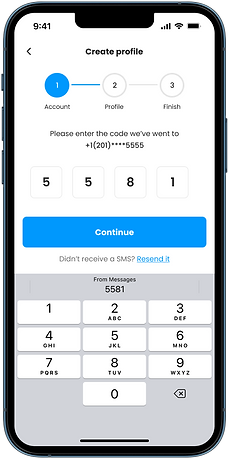
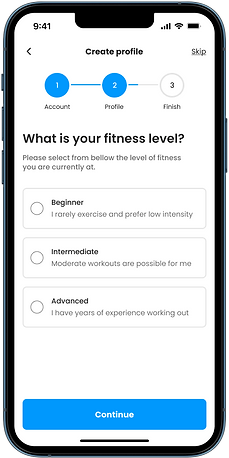
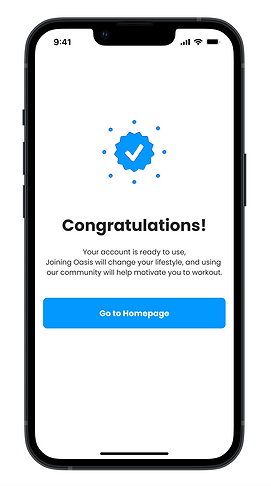
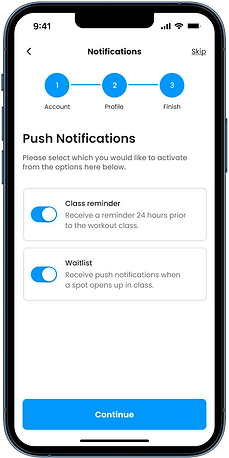
Onboarding
In the onboarding process the user verifies his identity via phone or email then he gets to chose his fitness level, classes he would be most interested in and lastly accepting push notifications


INTRODUCTION
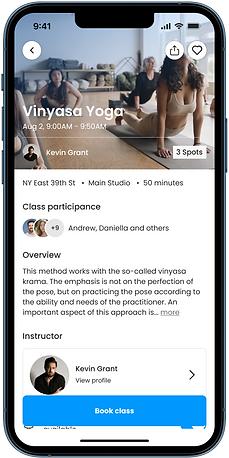
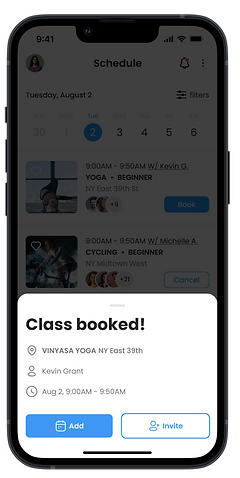
Scheduale
In the schedule the user can see all the different classes
locations and levels to sign up to.
He can use the filter feature to help him find the exact class to sign up for.
The user is able to see who is signed up to the class
a and check maybe if his friend is their to help him stay motivated to signed un for more classes. After signing up for a class t
INTRODUCTION
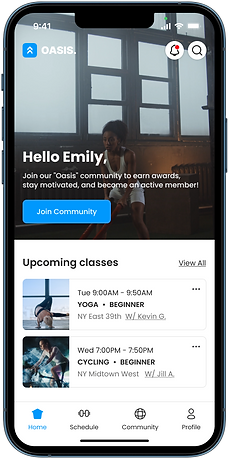
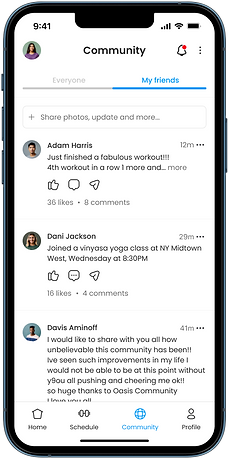
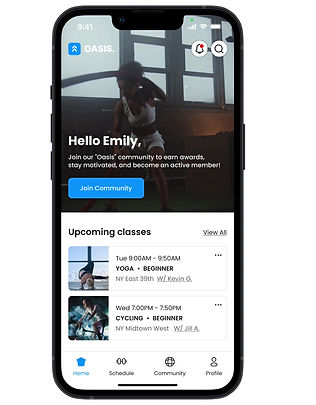
Home Page
In the home page he user can see his upcoming
classes, in addition he can see suggestions the app is
showing from the onboarding process and lastly he can
view his progress and activity which can help him stay
motivated and see how many classes he had gone to
overall.


02
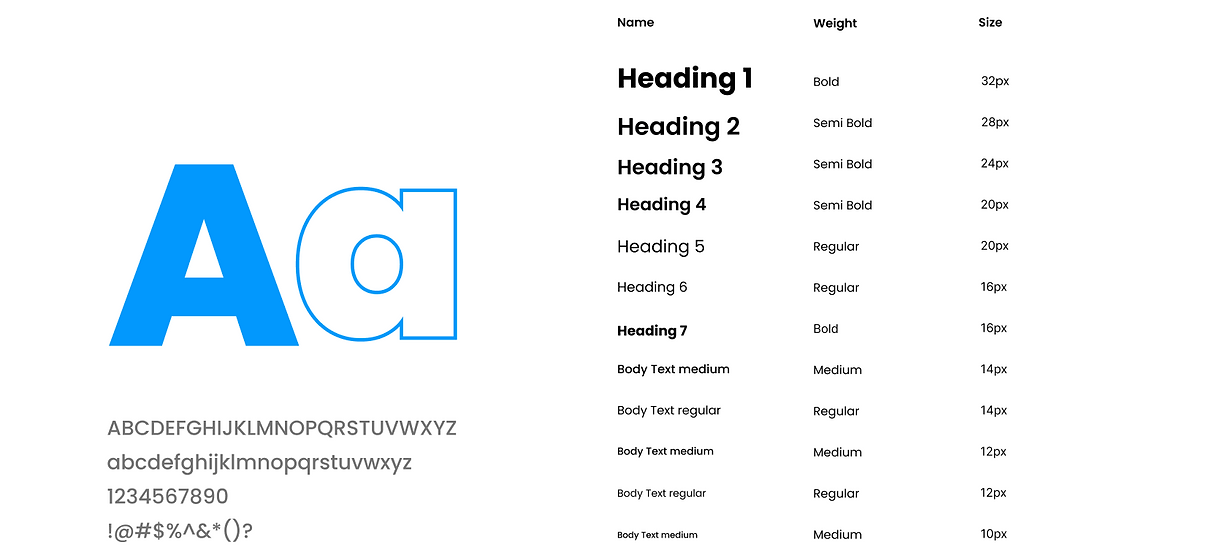
FONT: POPPINS
Style Guide
03
APP COLOR
Style Guide
Primary
#0098FD
Primary
Gray Scale | White | Black
#000000
Black
#272727
Heading
#737373
Secondary dark
Secondary Light
#CCCCCC
#F7F7F7
Gray
#FFFFFF
White
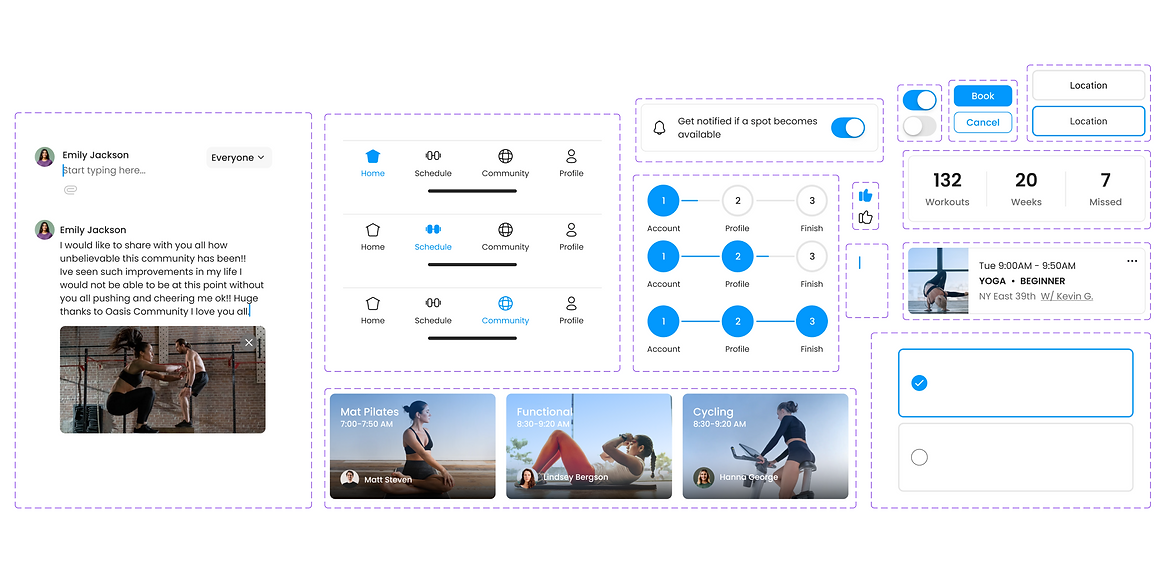
APP ICONS


02
COMPONETS
Style Guide
bottom of page


